HTML
HTML은 Hyper Text Markup Language의 약자이다.
HTML은 웹 페이지를 만들기 위한 대표적인 Markup 언어이다.
HTML은 요소들로 이루어져 있다.
아래는 vscode에서 ! + ⏎ 를 입력하면 나오는 기본 구조이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html><!DOCTYPE html>
문서의 유형을 나타낸다. 이는 HTML5 임을 나타낸다. 이전 버전의 경우 훨씬 길고 복잡한 문장으로 구성되어 있다.
* HTML 4.01의 유형 선언
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd"><html lang="en">
<html> 은 문서의 루트 요소이다. <head>, <body> 와 같은 하위 요소들은 루트 요소 안에 정의된다.
lang="en"은 언어를 영어로 정의한다는 뜻이다.
또한 음성 리더기나 검색 엔진 등이 html 문서의 언어를 이해하는 데에 사용된다.
<head>
<head> 태그는 <html>외 <body> 사이에 위치한다.
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CaramelBottle</title>
</head><head>는 메타데이터나 스타일을 정의하는 데 사용된다.
<meta>
<meta> 태그는 완성한 웹에 직접적으로 보이지 않는 HTML 데이터이다.
인코딩, 렌더링모드, 모바일 최적화 등을 설정하거나 페이지 설명, 작성자 정보 등을 작성한다.
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="CaramelBottle Web Site">
<meta name="author" content="Caramel Bottle">
<title>CaramelBottle</title>
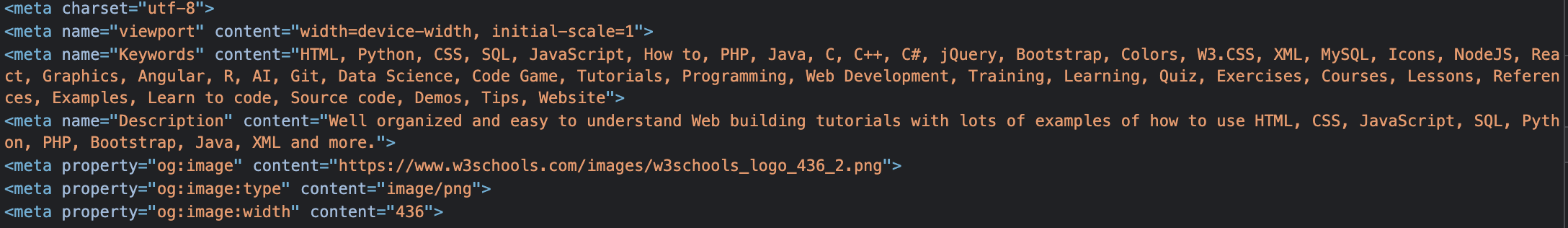
</head>아래는 W3C HTML 튜토리얼 페이지의 <head>의 일부이다. <meta> 태그의 사용 예시를 확인할 수 있다.

<title>
<title>의 경우 문서의 제목을 정의하고 브라우저 탭의 이름으로 표시된다.

<title>을 작성하지 않으면 아래와 같이 표시된다.

타이틀은 즐겨찾기에 추가되거나 검색 엔진 결과로도 사용되기 때문에 적절하고 의미있게 작성하는 것이 좋다.
<body>
사용자가 보는 웹 상의 모든것을 정의하는 부분이다. <body>는 하나의 HTML 문서에 단 하나만 존재할 수 있다.
HTML 에디터
본인은 VScode를 사용하여 HTML 문서를 작성하며 공부할 것이다. HTML은 텍스트를 작성할 수 있는 모든 에디터에서 작성이 가능하다. 가능한 본인이 편한 에디터를 사용하는 것이 좋다.
macOS TextEdit 사용 예시:
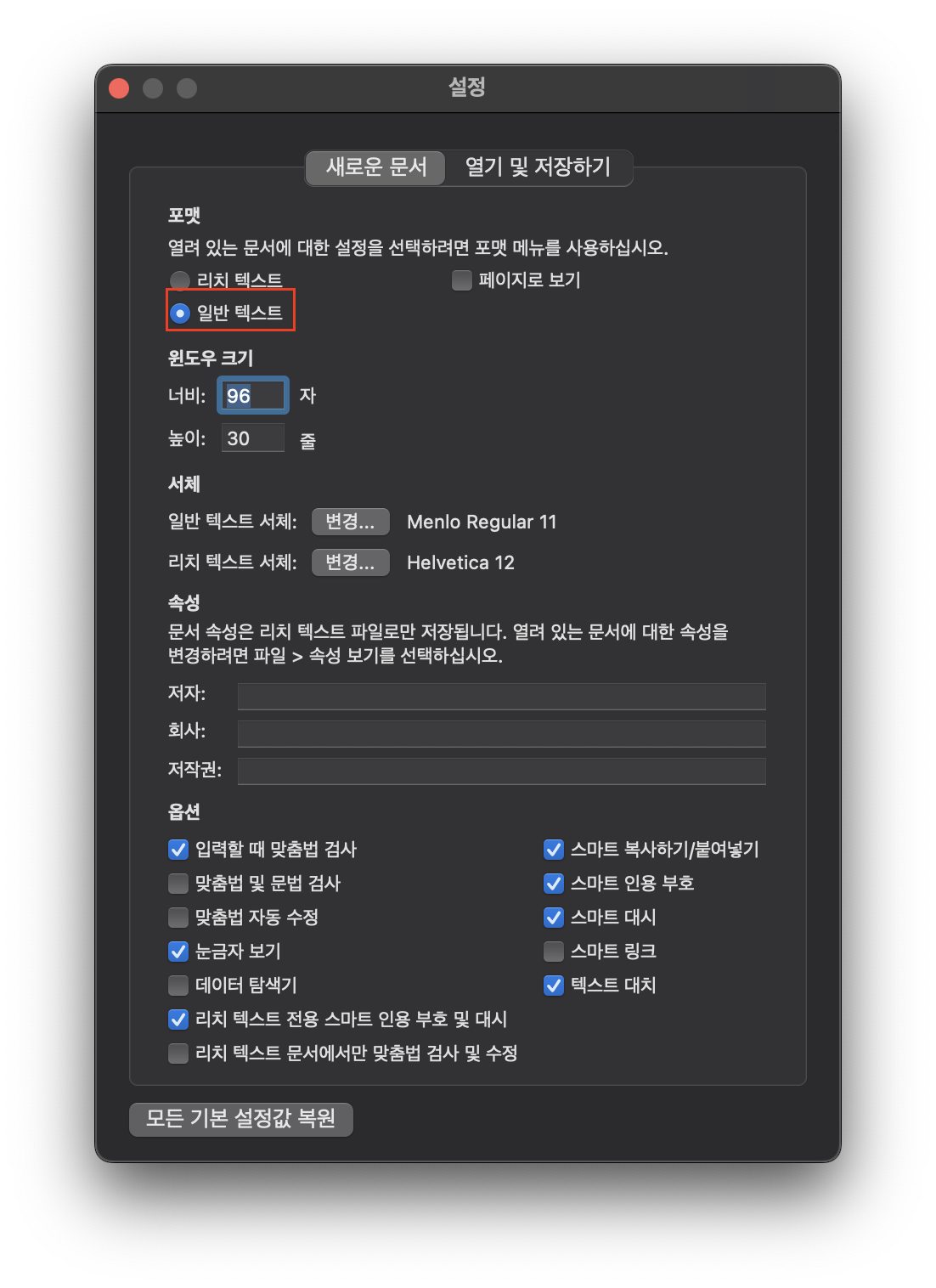
먼저 TextEdit 설정을 열어 아래와 같이 변경해준다.

새로운 문서 - 포맷 탭에 일반텍스트를 체크.

열기 및 저장하기 - 파일을 열 때 HTML 파일을 서식 있는 텍스트가 아닌 HTML 코드로 표시 체크
이제 TextEdit 프로그램을 실행한 후
HTML 문서를 작성한다.

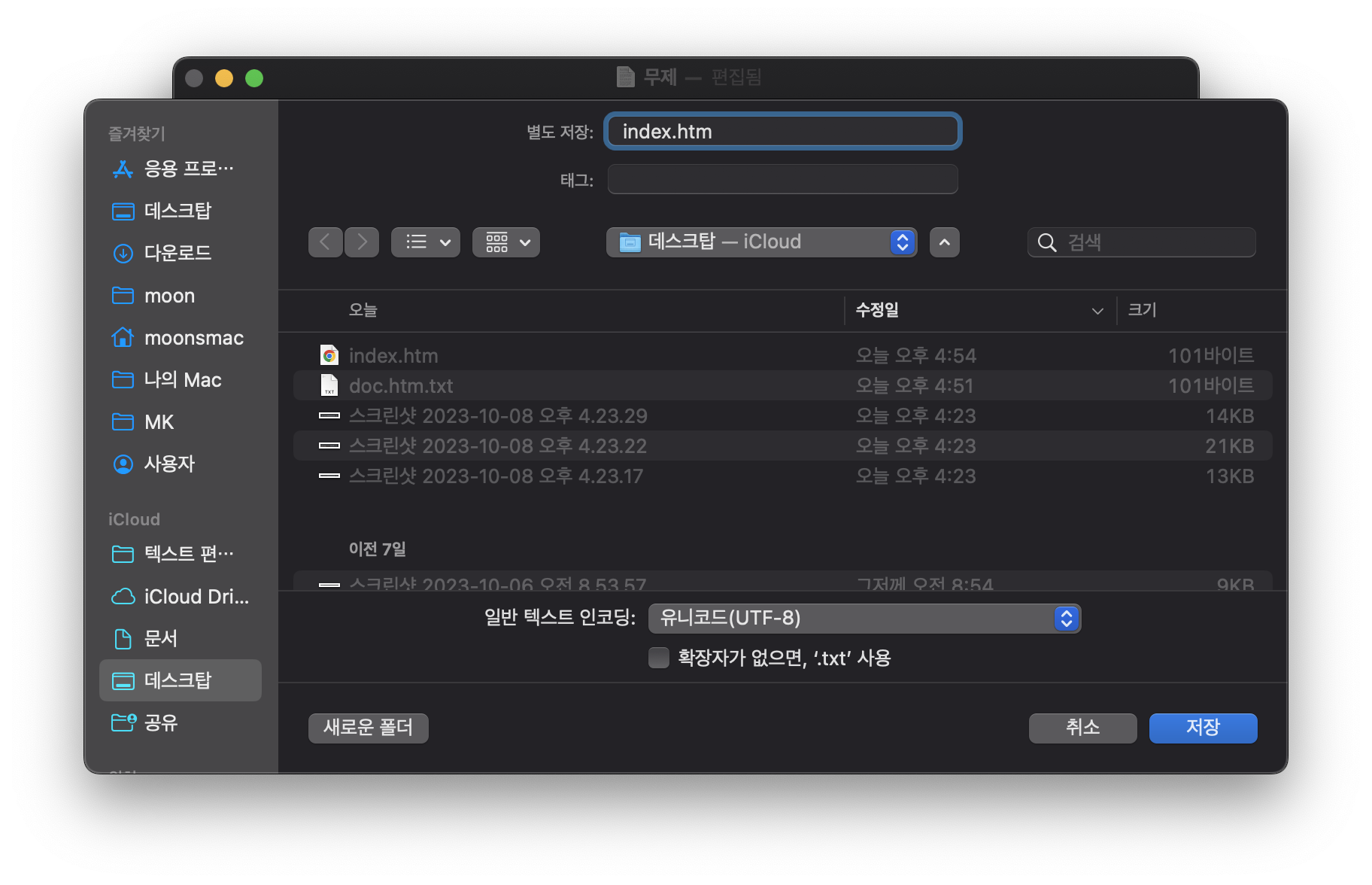
⌘ + s 로 저장하기 창을 띄운다.

파일 이름을 index.htm 혹은 index.html 으로 하고 일반 텍스트 인코딩을 작성한 문서와 일치시킨다.
저장한 파일을 더블클릭하여 실행하면 사용하는 브라우저에 작성한 HTML 브라우저를 띄울 수 있다.
vscode 사용 예시:
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
사용하는 OS에 맞게 설치한다. stable과 insiders 를 고를 수 있는데 안정된 버전인 stable을 다운받는 것을 추천한다.
추천 Extension
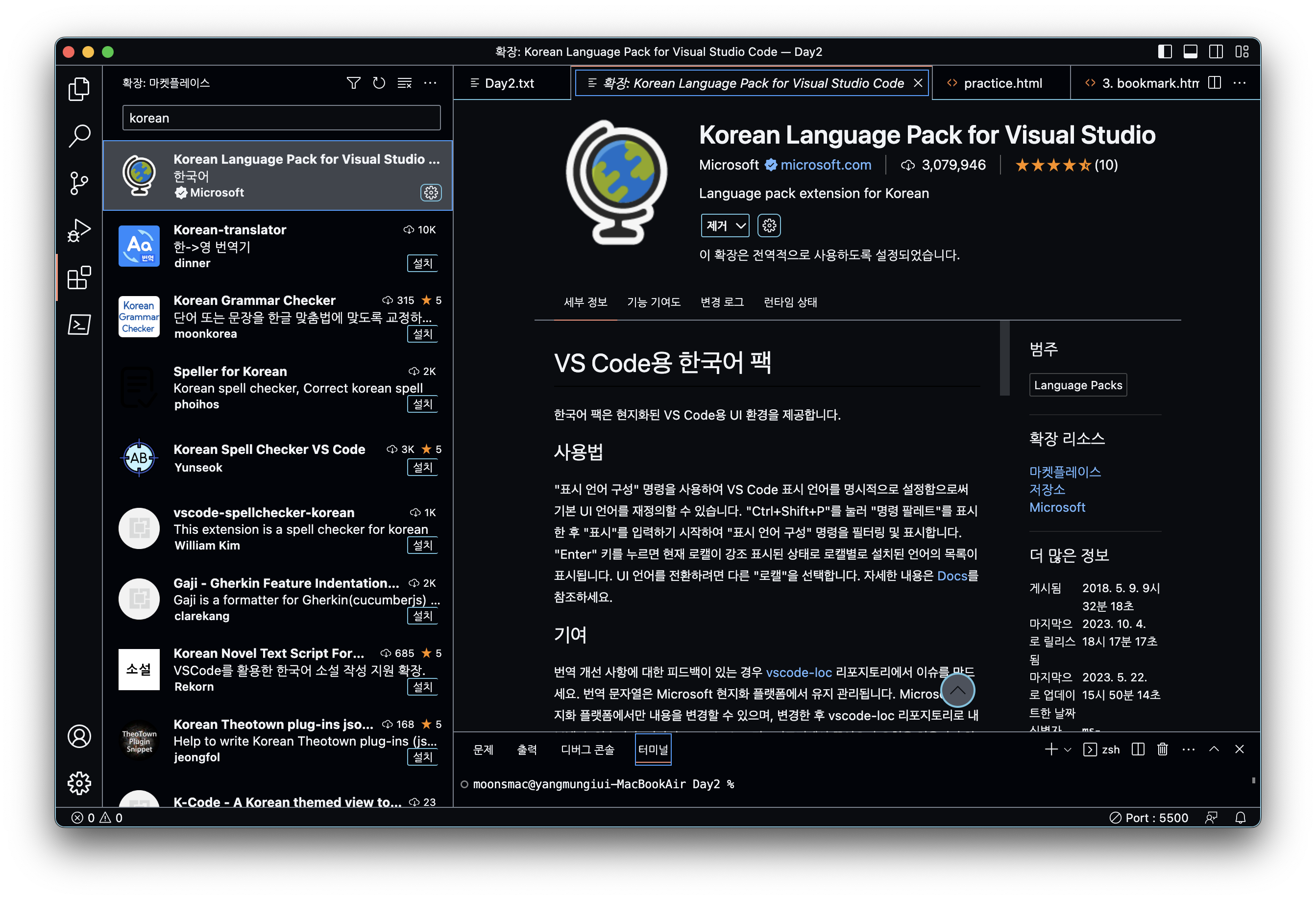
1. 한국어 팩

korean을 검색하면 젤 위에 microsoft 에서 제공하는 한국어 팩이 있다. 영어가 편하다면 사용할 필요가 없다.
설치를 하면 VScode를 한국어로 사용할 수 있다.
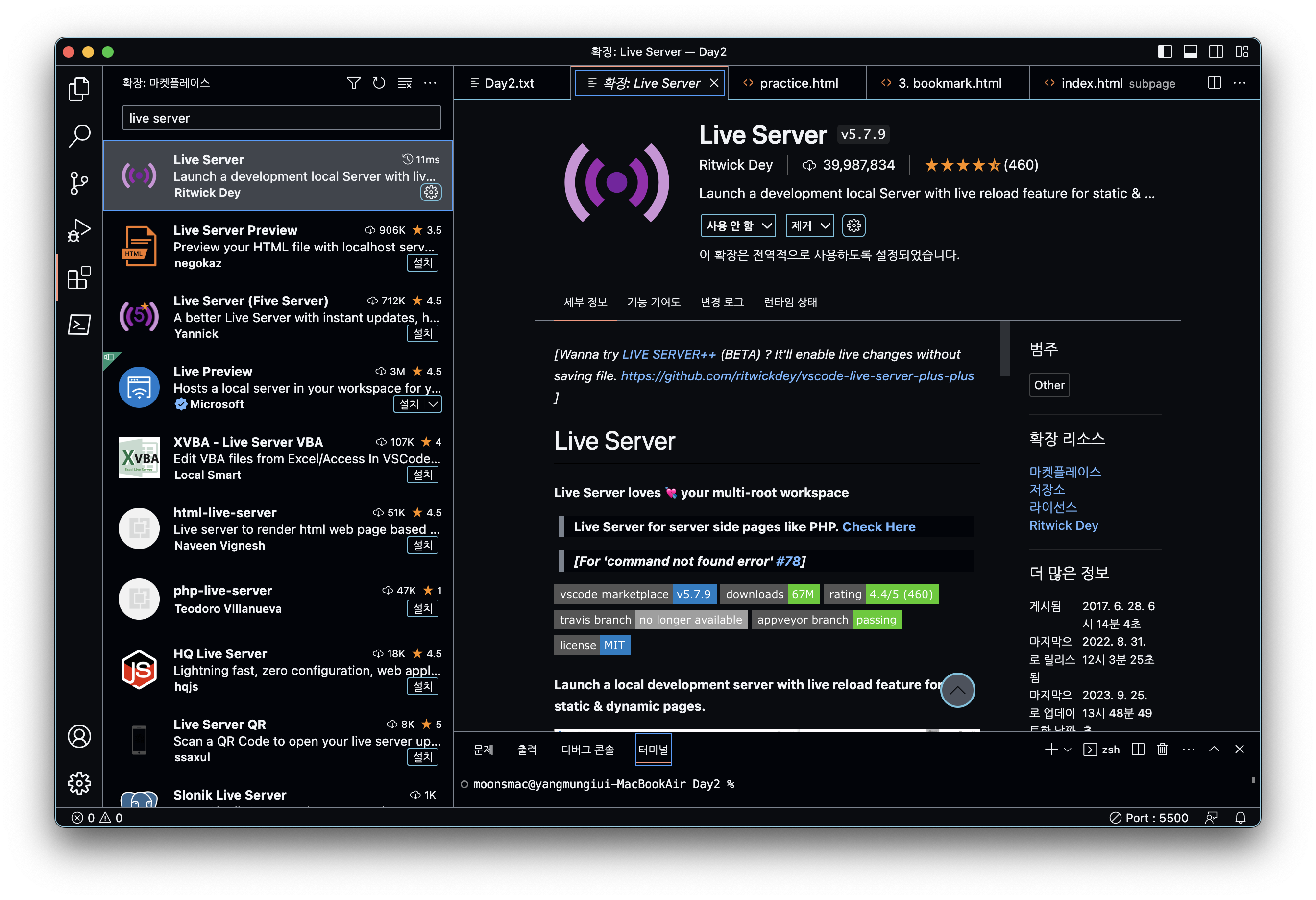
2. Live Server

Live Server는 HTML 문서 작성을 하며 내가 작성한 브라우저를 바로바로 확인할 수 있게 해주는 확장팩이다.
Live Server를 검색했을 때 가장 위에, 다운로드 수가 많은 것을 설치하면 된다.
설치 후 ⌘ + (L, O) 를 입력하면 브라우저를 바로 열 수 있다.
(커맨드를 누른 상태에서 L을 눌렀다 떼고 O를 누르기)
3. Auto Rename Tag

다음도 마찬가지로 HTML 문서 작성에 도움이 되는 확장팩이다.
태그 이름을 변경하고자 할 때 여는 태그와 닫는 태그를 동시에 수정할 수 있게 해준다.
마찬가지로 다운로드 수가 가장 많은 파일을 설치한다.
4. emmet
다음은 VScode에서 기본적으로 제공되는 플러그인이다. 전에는 젠코딩이라고 불렸지만 현재는 에밋으로 이름이 바뀌었다.
html, xml, xsl 문서 등을 편집할 때 빠른 코딩을 위해 사용한다.

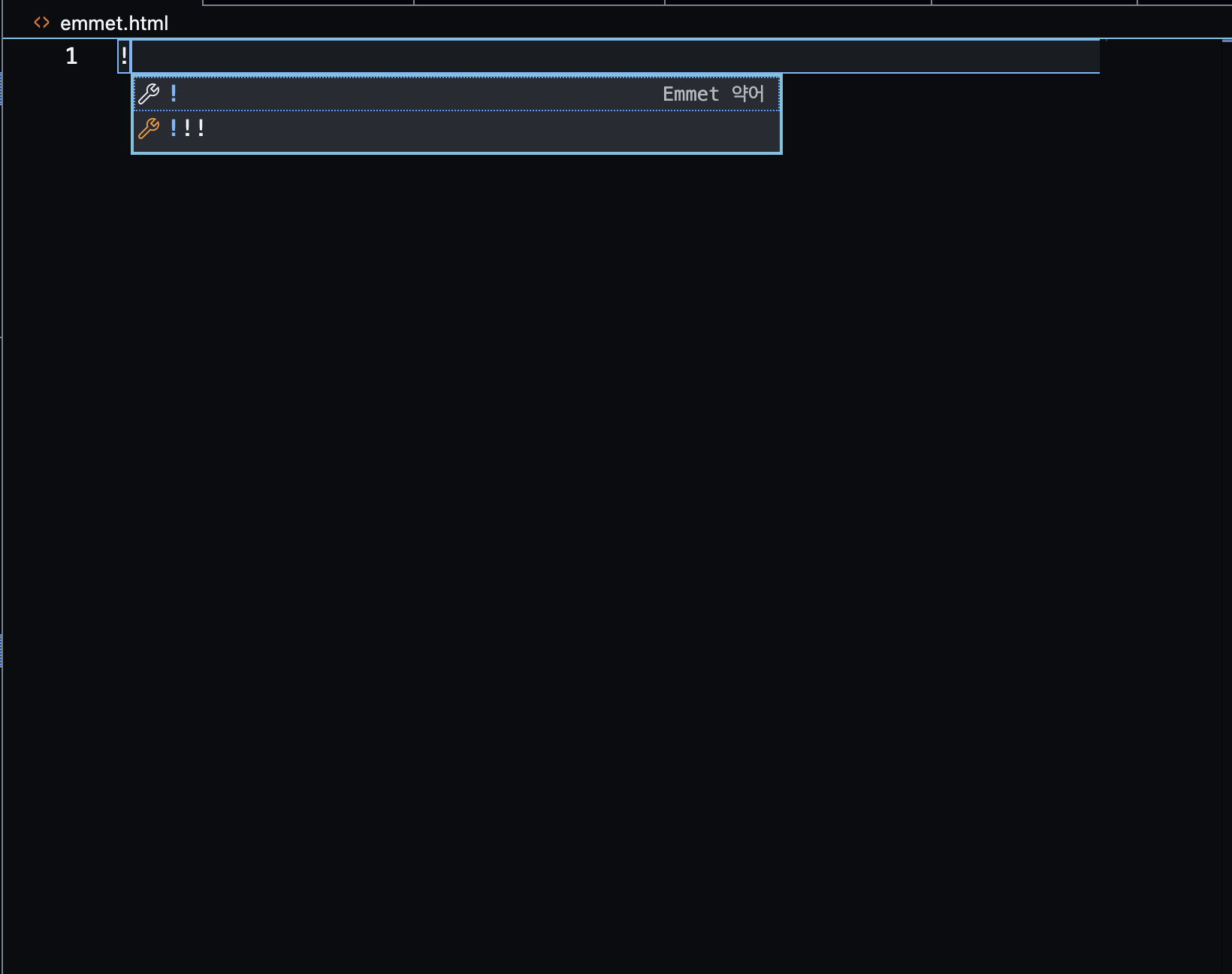
! 를 입력하고 ⏎를 누르면
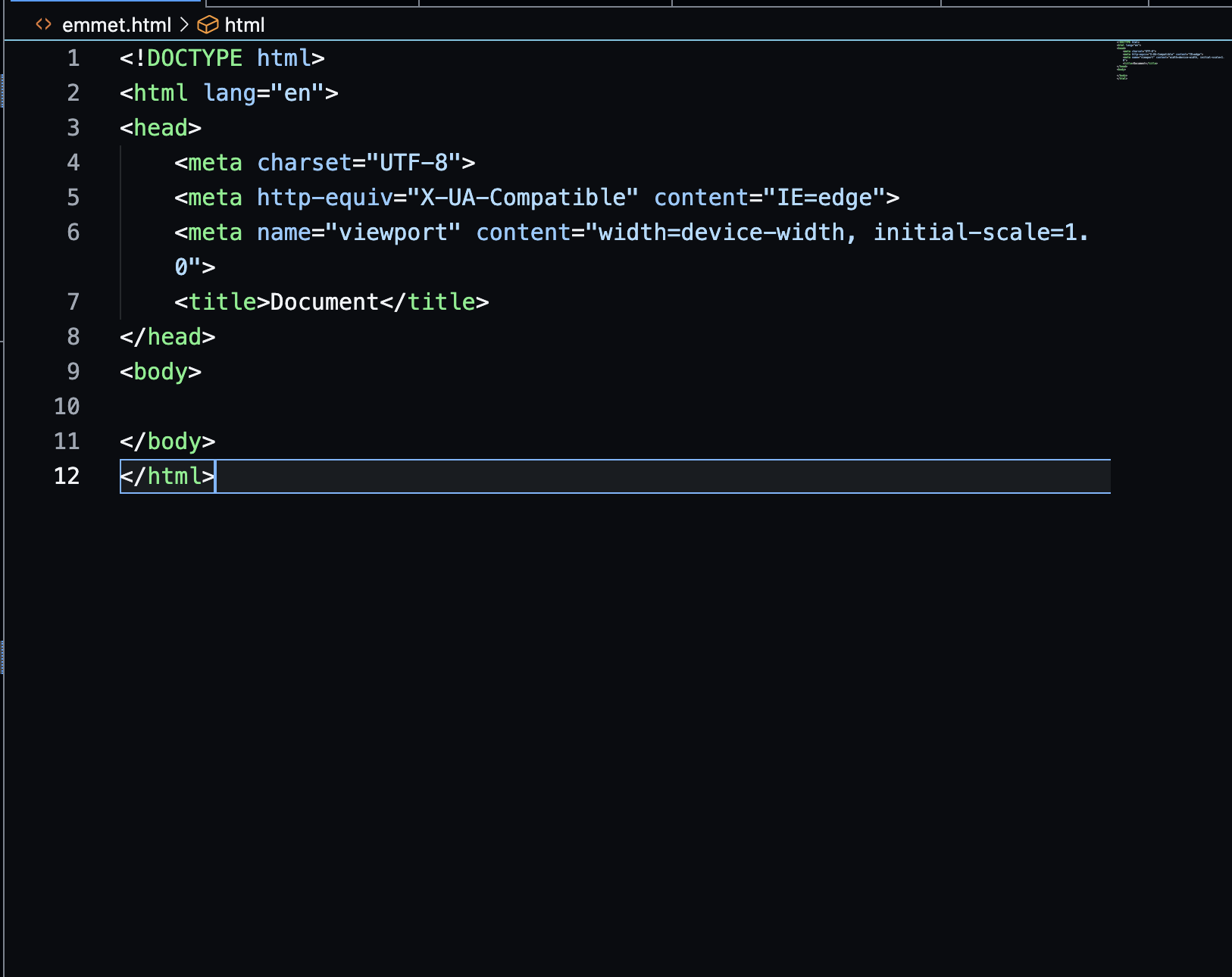
다음과 같이 기본 구조를 자동으로 입력해준다.

태그를 <>를 생략하고 입력 후 ⏎나 ⇥을 누르면 여는 태그와 닫는 태그를 자동으로 생성해준다.
html 문서를 작성하는 에디터에는 대부분 존재하는 플러그인이다.
기본적인 HTML구조와 편집기 사용법에 대해서 알아보았다.
참고:
https://www.w3schools.com/html/html_basic.asp
'웹 > HTML' 카테고리의 다른 글
| [HTML] Emmet (0) | 2023.10.09 |
|---|---|
| [HTML] 태그, 오류, 특징 (0) | 2023.10.09 |


댓글