변수
- 데이터를 저장할 수 있는 메모리 공간
- 값이 변경될 수 있음
- 자바스크립트의 변수는 타입이 없음
- let키워드를 사용하여 변수를 선언
var
var name = "김사과";console.log(num);
var num = 10;
{
console.log(num); // 전역변수 num = 10
var num = 20;
}
console.log(num) // 전역변수 num = 20var 키워드는 지역변수와 전역변수의 구별이 없다.
선언도 중복하여 할 수 있다.
변수 선언이 유연하지만 복잡하고 긴 코드에서 사용하는 경우 이미 선언한 변수인지 모르고 재선언하는 경우가 생길 수도 있기 때문에 차라리 let을 사용하는 것이 좋다.
let
let 변수명 = 값;
let 변수명;
변수명 = 값;let은 지역변수와 전역변수의 구별이 확실하다.
같은 이름의 변수 선언이 불가능하다.
var & let
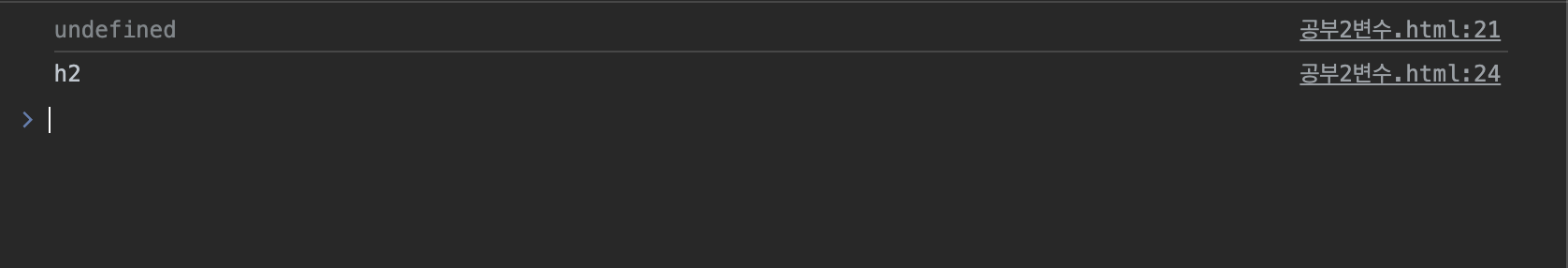
var
console.log(str);
var str = 'h2';
console.log(str);
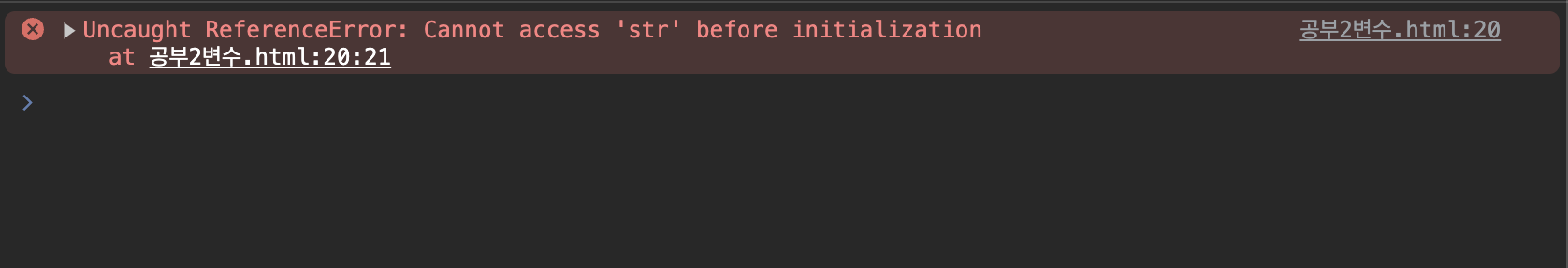
let
console.log(str);
let str = 'h3';
console.log(str);
const
const 상수명 = 값;
const 상수명;
상수명 = 값; // (x)const는 상수라는 의미의 키워드이다.
한번 선언된 상수는 다시 재정의할 수 없다.
재정의 뿐만 아니라 값을 재할당, 변경할 수 없다.
상수를 적절하게 잘 사용하는 것은 코드 실수를 줄여주고 해킹을 방지하는 역할도 한다.
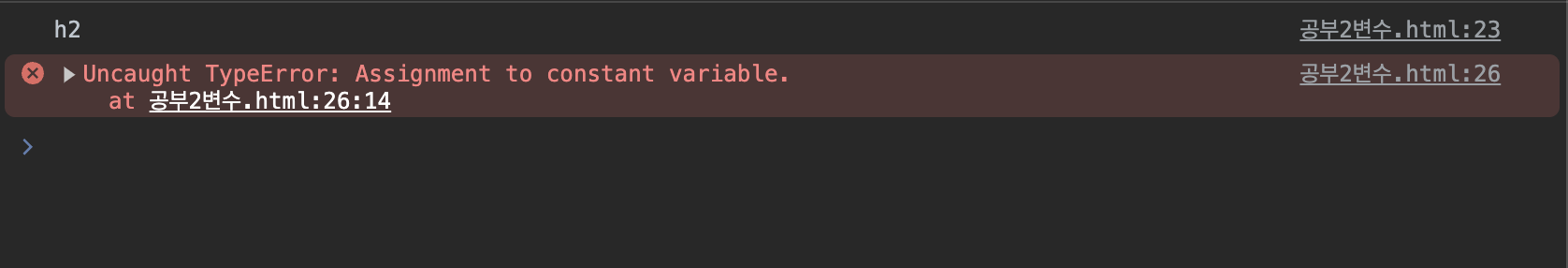
let & const
let str1 = 'h1';
str1 = 'h2';
console.log(str1);
const str2 = 'h3';
str2 = 'h4';
console.log(str2);
const는 변수 값 재할당 불가능.
참고
https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Grammar_and_types
문법과 자료형 - JavaScript | MDN
이 장은 JavaScript의 기본 문법과 변수 선언, 자료형 및 리터럴을 다룹니다.
developer.mozilla.org
'웹 > JavaScript' 카테고리의 다른 글
| [JavaScript] 제어문(조건문, 반복문) (1) | 2023.10.29 |
|---|---|
| [JavaScript] 대화상자 (0) | 2023.10.28 |
| [JavaScript] 자동 타입 변환 (0) | 2023.10.28 |
| [JavaScript] 데이터 타입 (0) | 2023.10.28 |
| [JavaScript] JavaScript (0) | 2023.10.20 |


댓글