JavaScript란?
JavaScript는 웹 페이지에서 복잡한 기능을 구현할 수 있는 스크립팅 또는 프로그래밍 언어이다.
JavaScript 특징
객체 기반의 스크립트 언어이다.
대소문자를 구별한다.
원래는 문장 끝에 ;(세미콜론)을 사용한다.
지금은 세미콜론을 생략해도 된다.
JavaScript 출력
브라우저에서 바로 출력
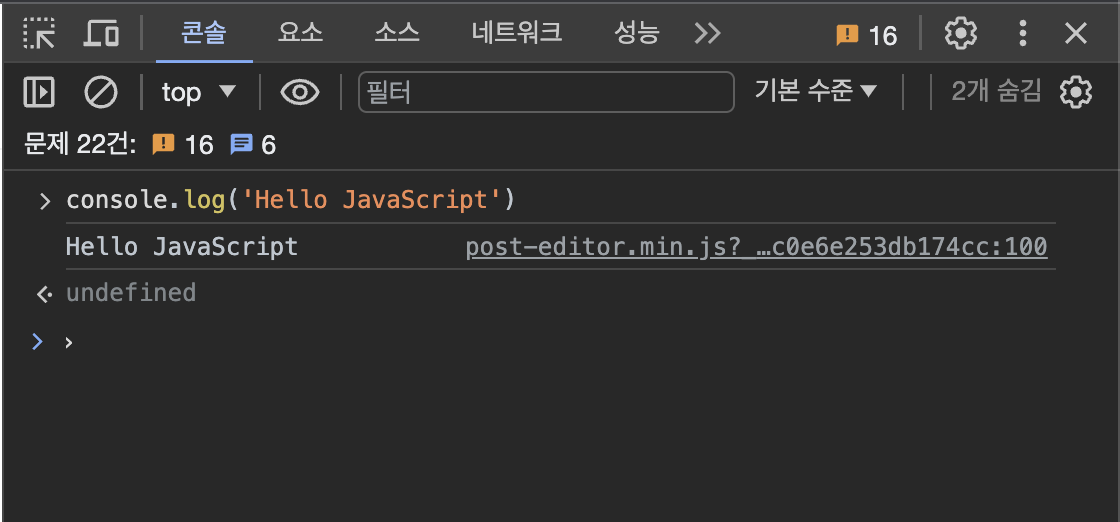
브라우저에서 F12 -> 콘솔
사용한 브라우저는 크롬이다.

콘솔창 내에서 명령을 입력하면 동작을 바로바로 확인할 수 있다.
해당 콘솔창은 브라우저마다 지원하는 형식이나 정도가 다를 수 있다.

HTML문서에서 출력
HTML 문서 작성을 위해 VScode를 실행한다.
2023.10.08 - [개발/웹] - [HTML] HTML이란
[HTML] HTML이란
HTML HTML은 Hyper Text Markup Language의 약자이다. HTML은 웹 페이지를 만들기 위한 대표적인 Markup 언어이다. HTML은 요소들로 이루어져 있다. 아래는 vscode에서 ! + ⏎ 를 입력하면 나오는 기본 구조이다.
caramelbottle.tistory.com
VScode로 HTML작성방법은 이전 게시글에서 확인할 수 있다.
<script> ~ </script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자바스크립트출력</title>
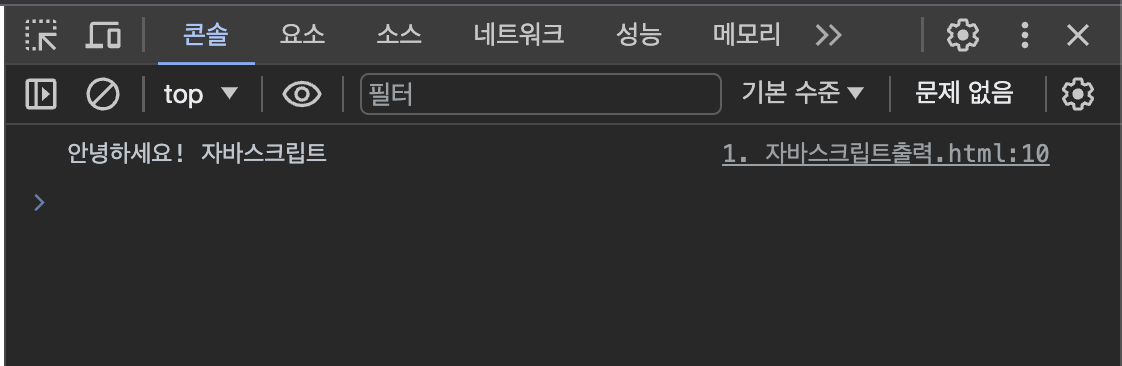
<script>
console.log('안녕하세요! 자바스크립트');
// script내 주석 사용
// 한 줄 주석
/*
여러 줄 주석
*/
</script>
</head>
<body>
<h2>자바스크립트 출력</h2>
<!-- <script>
console.log('안녕하세요! 자바스크립트');
</script> -->
</body>
</html>

script 파일 사용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자바스크립트출력</title>
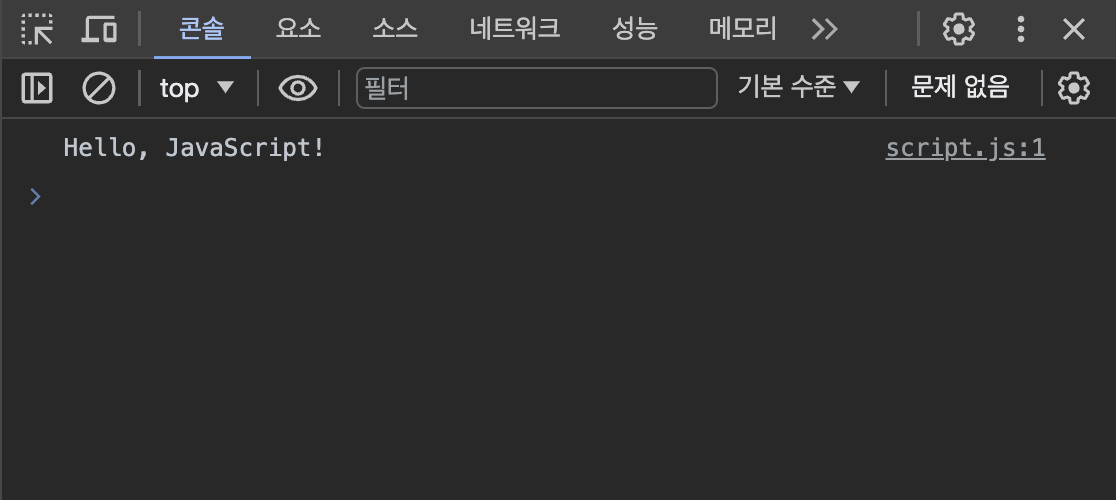
<script defer src="./script/script.js"></script>
</head>
<body>
<h2>자바스크립트 출력</h2>
</body>
</html>script.js
console.log('Hello, JavaScript!');

JavaScript의 실행 순서
위에서 언급하진 않았지만 script는 위치와 속성에 따라 실행 순서에 차이가 있다.
- JavaScript 파일 및 문장을 <head> ~ </head> 사이에 넣었을 경우
문서 시작 -> <head>에 있는 <script>를 다운로드 또는 실행 -> <body>에 있는 HTML 태그를 실행 -> 끝에
(HTML 실행되지 않은 상태에서 빈 화면이 보일 수 있음)
- JavaScript 파일 및 문장을 <body> 끝에 넣었을 경우
문서 시작 -> <body>에 있는 HTML 태그를 실행 -> <script>를 다운로드 또는 실행 -> 끝
(완벽하지 않은 HTML 문서가 먼저 보여, 잘못된 UI가 실행될 수 있음)
- <script async> 를 사용한 경우 -> 잘 사용하지 않음
문서 시작 -> <script>를 다운로드 또는 실행 -> <body>에 있는 HTML 태그를 실행 -> 끝
(script 파일이 여러개 있을 경우 먼저 다운로드 된 script 파일을 먼저 실행하게 됨, script 파일이 서로 연관성이 있는 경우 하나의 스크립트만 실행하면 문제가 발생할 수 있음)
- <script defer> 를 사용한 경우 -> 대부분 사용
문서 시작 -> <script>를 다운로드 또는 실행 -> <body>에 있는 HTML 태그를 실행 -> 끝
(HTML 시작되고 script 파일을 동시에 다운로드/실행, script 실행은 페이지 구성이 모두 끝날 때까지 지연, script 순서에 따라 실행)
JavaScript ( ES6 ) code snippets

VScode 내에서 JavaScript를 편하게 사용하기 위해 확장팩을 설치한다.
'웹 > JavaScript' 카테고리의 다른 글
| [JavaScript] 제어문(조건문, 반복문) (1) | 2023.10.29 |
|---|---|
| [JavaScript] 대화상자 (0) | 2023.10.28 |
| [JavaScript] 자동 타입 변환 (0) | 2023.10.28 |
| [JavaScript] 데이터 타입 (0) | 2023.10.28 |
| [JavaScript] 변수 (0) | 2023.10.25 |


댓글